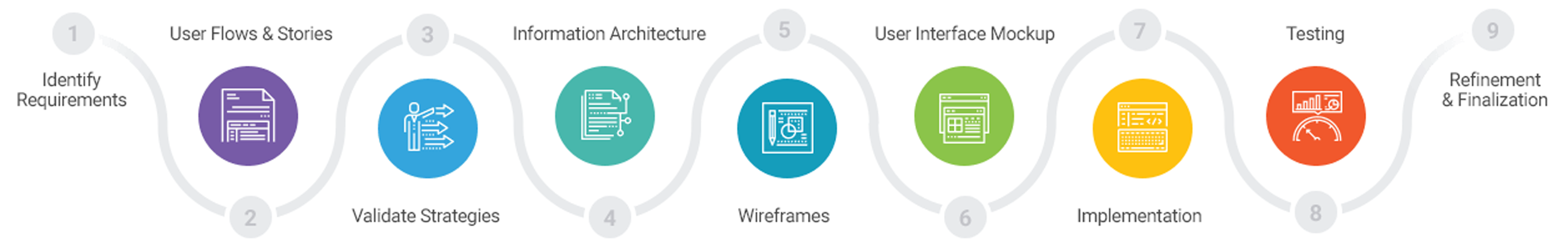
Step 1
Identify Requirements
HeadRush, a brand-new addition to the inMusic portfolio of companies, required a successful inaugural product be developed. This consumer product needed to leverage newer technologies, posess a low learning-curve for users, and be a buzz-worthy, attention generating head-turner. This strategy would enable the fledgling company to stake a sizeable claim of category market share and secure revenue for re-investment and growth.
Our team worked through every phase of the product design process, from market research, to wireframes, user workflows, all the way through QA testing to mass production. I led Interaction Design and was responsible for user interface development and user experience. A posititive user experience would play an essential part in reinforcing the new brand’s promise.
Official Website : headrushfx.com


Step 2
User Flows & Stories
With guidance from the Product Manager and several product category specialists, we created epics and user stories in order to capture the descriptions of the main features of the app from the perspective of the end-user. This helped to describe the type of user, what tasks they wanted to accomplish and why.
Step 3
Validate Strategies
Our team leveraged newer technologies through introducing a 7" touchscreen display and quad-core DSP processing to the product category. Iterative paper mockups were used to validate initial interaction concepts. These key product decisions were further validated on both user and distributor / market levels via receptive informational meetings and user research interviews. User Interface designs were brought to the software engineering team in order to accurately deduce technical feasability and "expense" of the solution.

Step 4
Information Architecture
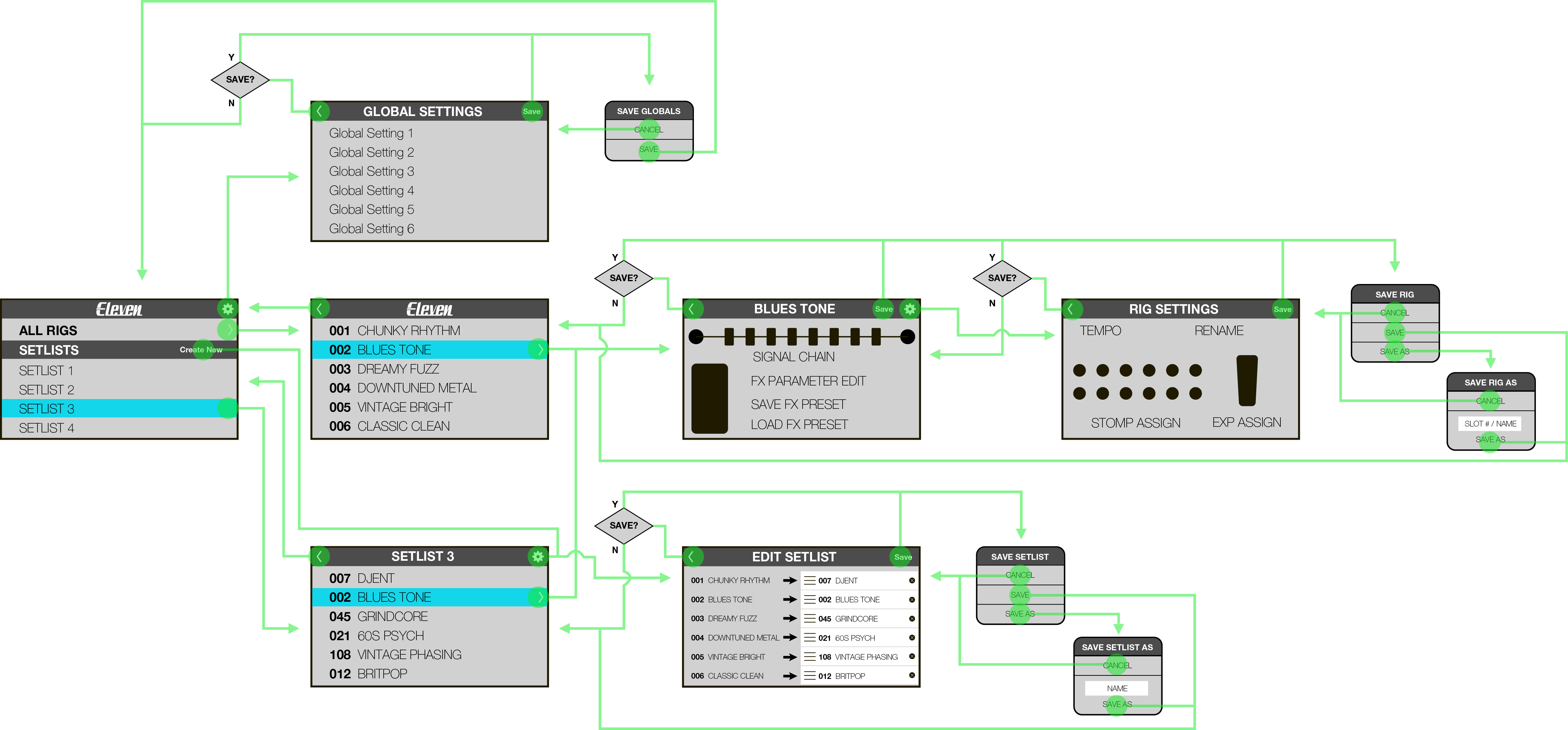
Developing a harmonious logic between all hardware and software elements was our central-focus in structuring the application's information achitecture. Mapping out the application's multi-faceted navigation gave top stakeholders the ability to correctly guage how much more efficient our user workflows would be as compared to other industry offerings.

Step 5
Wireframes
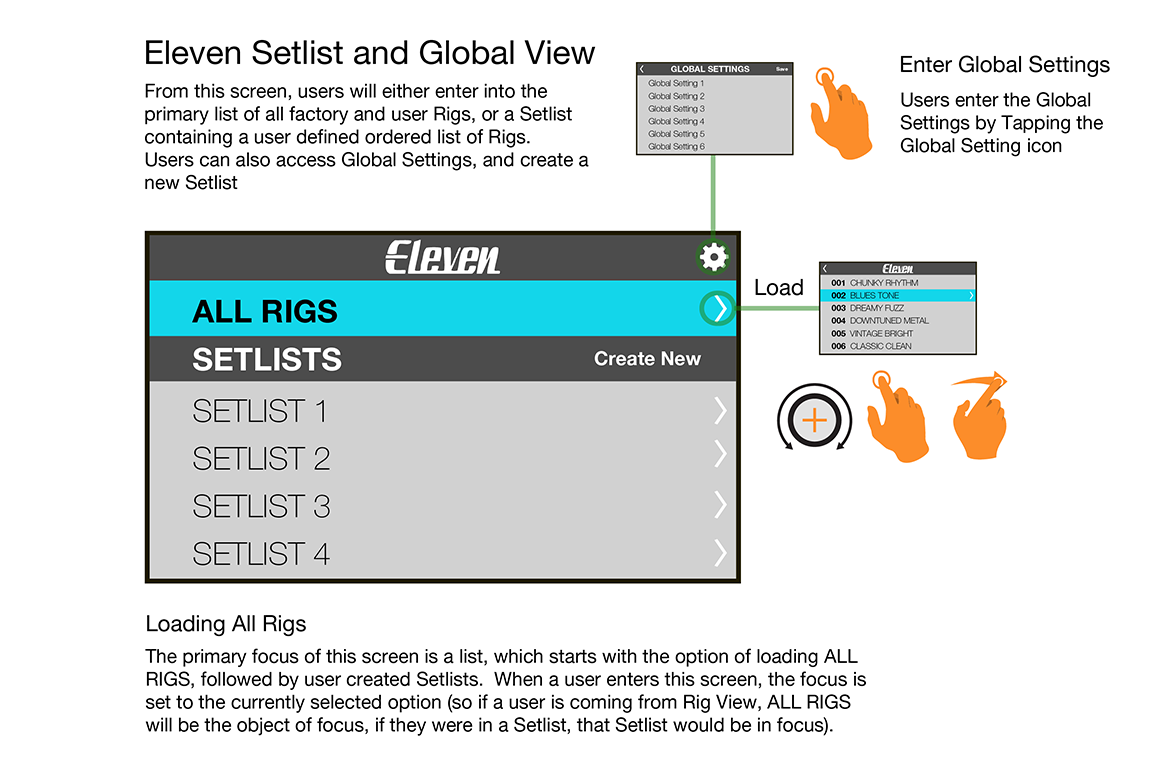
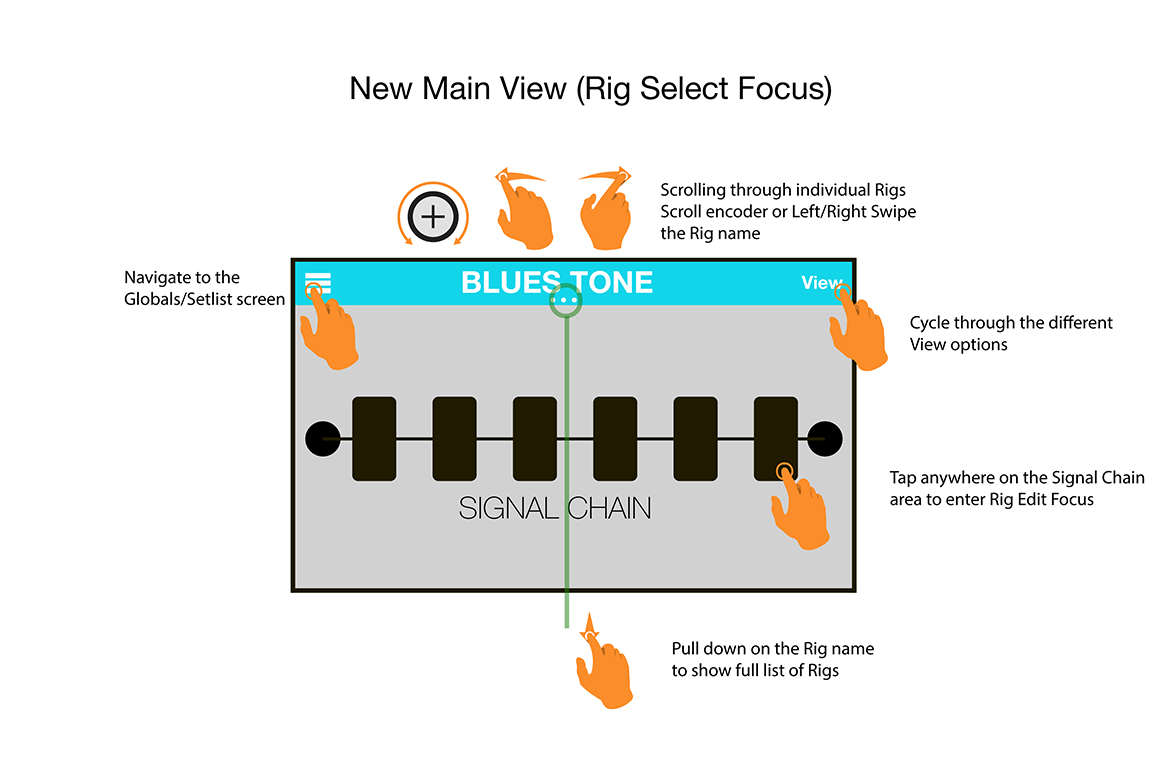
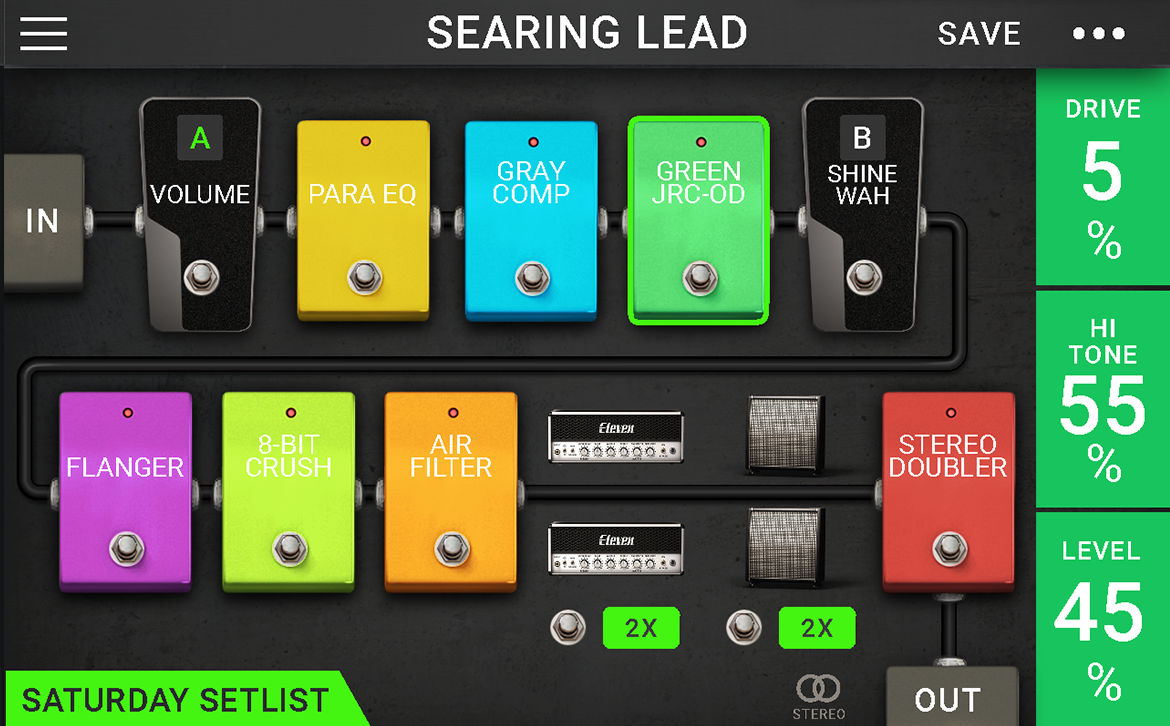
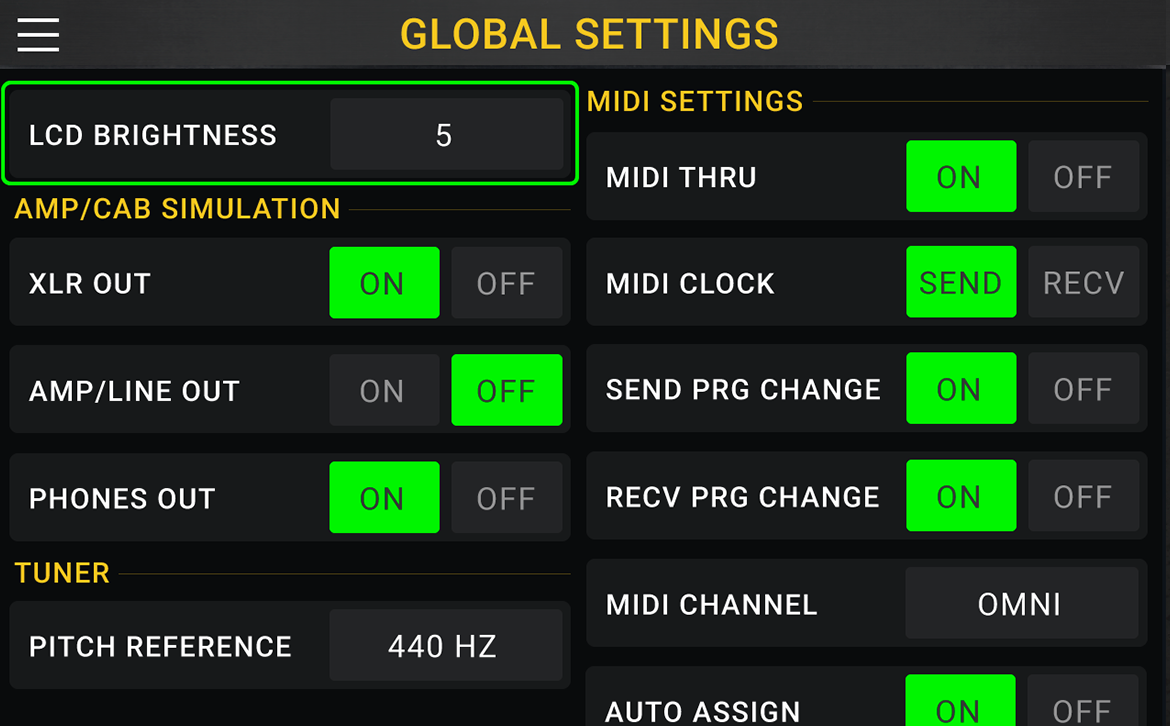
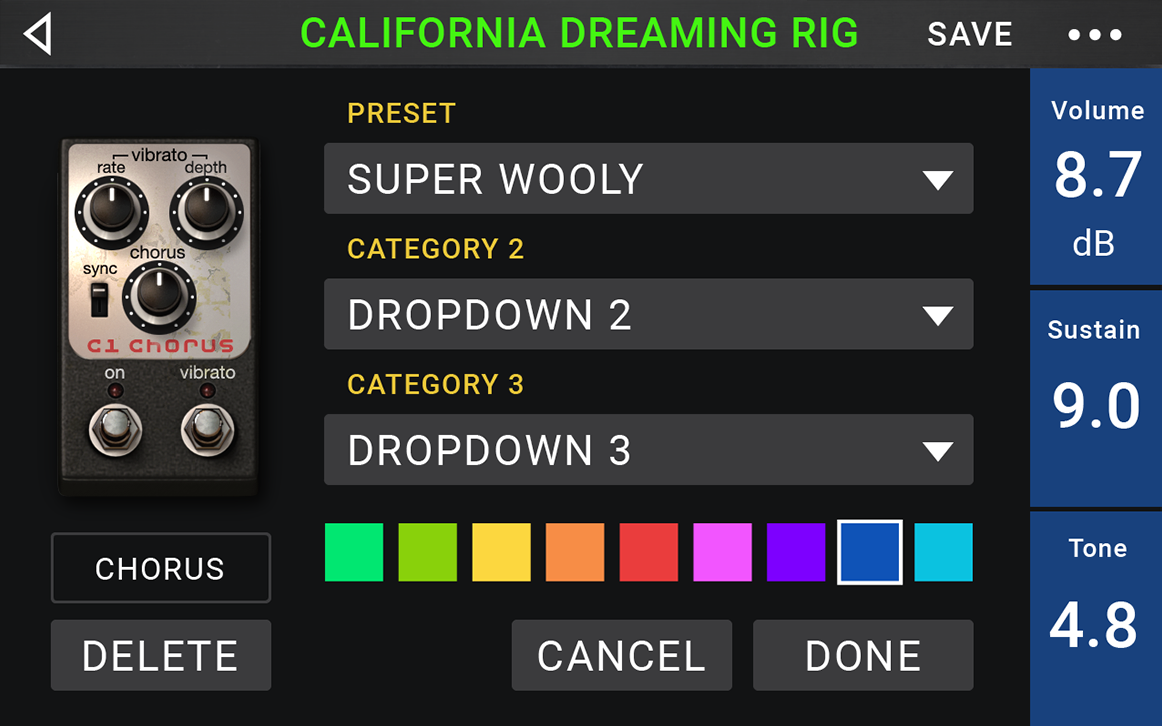
With our core design decisions validated, we started generating low fidelity wireframes. These wireframes provided the software engineering team with a visual guide for the complex structure of the application and most importantly, how the user will interact with it. In order to make user workflows more performant, we let users pick up and rearrange the fx routings by dragging them across the screen.


Step 6
User Interface Mockup
The user interface was comprised of a 7" multi-touch display, an expression pedal, oled displays, soft knobs, stomp switches and audio-signal inputs and outputs. Wireframes specific to the touchscreen UI were further developed into high-fidelity release assets for the software engineering team.
#00f500
Primary Accent - Acid Green
#f7cb1f
Primary Accent - Ripe Lemon
#d84a41
Secondary Accent - Valencia
#09d6e9
Secondary Accent - Turquoise
#3b3b3d
Secondary Background - Light Steel
#333334
Background - Carbon




Step 7
Implementation
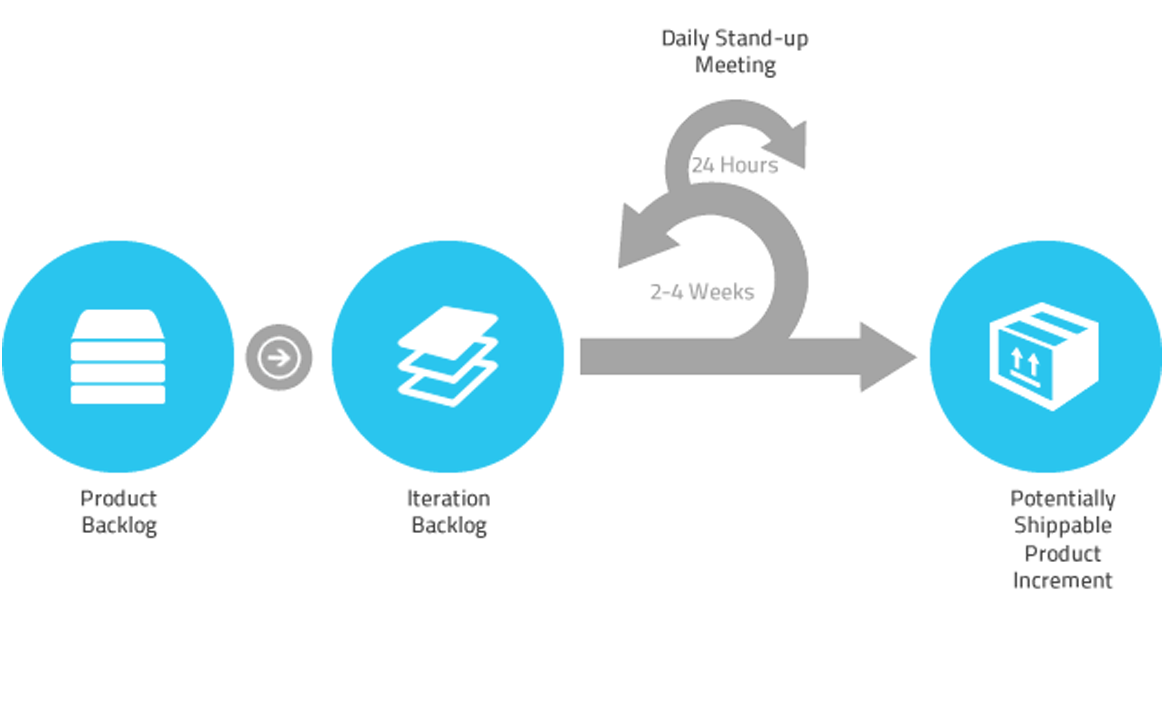
Agile development was practiced during my collaboration with the software engineering team. I reviewed builds and further clarified implement acceptance criteria with in-depth visuals to ensure a swift and accurate feature increment.


Step 8
Testing & Iteration
Quality Assurance testing is performed on each feature implement prior to its inclusion in the product application. Once a feature's acceptance criteria is successfully met, the implement solution is user tested and iterated upon based on qualitative and quantitative user testing data.
Step 9
Refinement & Finalization
I continuously evaluated user-workflows and refined the user experience throughout development—making note of feature improvements alongside the Product Manager. Due to the software being programmed onto physical devices for mass production, a clean finalization for 1.0 development was required. Further feature improvements were prioritized and scheduled within the development backlog for forthcoming update releases.
Project Assessment
Summary & Reviews
As Interaction Design Lead I successfully delivered a unique, playful, and low-learning-curve UI for a crictal test-of-market consumer product. As a result, HeadRush was able to secure new revenue for growth, thousands of passionate fans—including many high-profile artists—and begin the extension of a full product-line.
The HeadRush team should get an award for intuitive design. I can’t think of an easier-to-use guitar processor on the market. I was able to get most of what I needed without consulting the manual."
— Joe Charupakorn, Premier Guitar
The touchscreen offers the quickest and most intuitive onboard editing functionality that we’ve seen in a unit of this type, making it dead easy to edit a rig or create one from scratch. The interface may confer an advantage that will attract potential users to the unit."
— Trevor Curwen, Music Radar
The touchscreen interface is a killer feature that makes the Pedalboard a pleasure to operate, as it turns many complex setup and configuration operations into quite simple tasks. The Pedalboard’s user manual is a mere 30 pages... the shorter manual is testament to the power of the Pedalboard’s touchscreen-based user interface."
— Bob Thomas, Sound on Sound
Solutions
Powering-up Fortune 500 companies and leading global brands.
![]() New York, NY USA
New York, NY USA


